Mixtape
Mobile-native social music app
Listen Better
How can we make music social in the age of the earbud?
The Challenge
Music has always been about connecting with others. But in a moment of air-pod isolation and and an increasingly fractured economy of sound, listeners are hungry for a way to engage with both the music that moves them and the people they care about. Music lovers want to not only reconnect with the music that moves them, but with the people they care about.
The Solution
Mixtape recreates the social aspect of music and the sense of discovery that comes from flipping through vinyl, all within an easy to navigate digital experience. It allows users to learn about their favorite artists’ influences to find new must-listens, build playlists collaboratively with friends, and enjoy music socially through shareable playlist polls and chat messaging functionalities.
The Approach
A music library is only as good as it is functional. I began this project by researching two competing apps to understand how they manage large amounts of music data in ways that are engaging and intuitive for users. With this understanding of information architecture in place, I moved on to define the key actions that would define Mixtape as an innovative social music app. Wireframes were then sketched and refined through the development of visual branding. Finally, high-fidelity mockups were produced as a tool to show potential users and investors what Mixtape would have to offer.
Step 1: Competitive Analysis - Information Architecture
Anyone who has gone vinyl shopping will tell you: a music library is only as good as it is navigable. Thanks to apps like Apple Music and Spotify, users expect the ability to search and find artists, albums, and songs without delay. To understand how I could best organize large catalogs of music in an intuitive, navigable, and user-centric manner, I examined two competing apps in the music space to understand their approaches to information architecture. I first examined Spotify as the go-to app, famous for its access to an incredible amount of music. I then examined Pandora as an example of an app whose central conceit is a powerful recommendation engine.
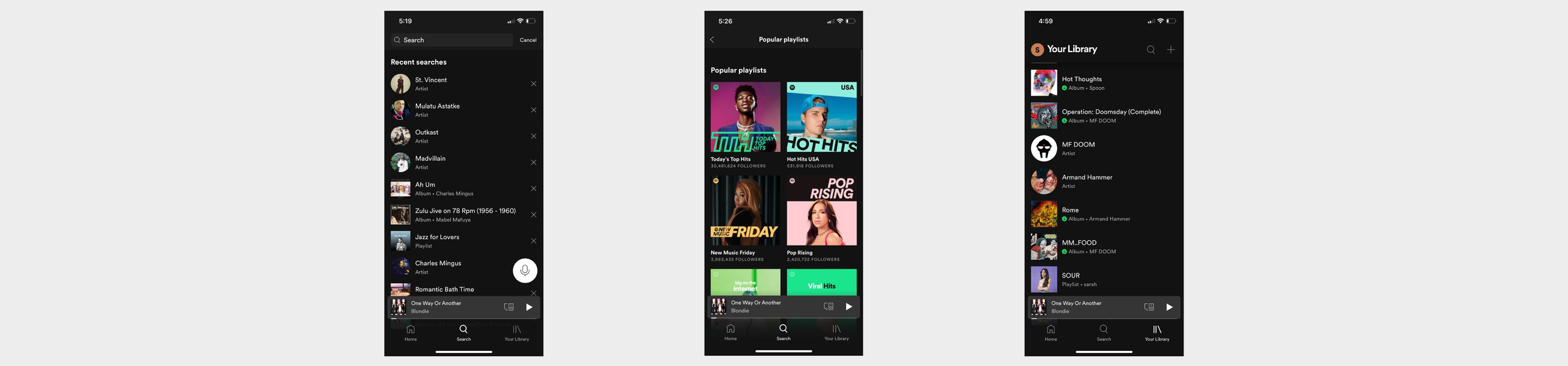
Analysis: Spotify
Pattern: Recognition Over Recall
• Current song is shown as a floating bar at the bottom of every screen, allowing users to perform any task without losing sight of the current song.
Pattern: Repetitive Rhythm
• Regular grids and spacing makes browsing easy and intuitive, empowering users to navigate large databases without becoming overwhelmed.
Pattern: Gestalt Grouping
• Spotify displays artist page links as circles, while album page links are shown as squares. This make information legible at a glance.
Analysis: Pandora
Pattern: Consistency and Standards
• Pandora uses thumbs-up and thumbs-down buttons, common symbols that let users like or dislike a song.
Pattern: Proportion
• Hierarchies of information are defined by size and placement. Suggested songs are larger and higher on screen.
Pattern: Gestalt Grouping
• Lists are organized and differentiated by the direction of their navigation (swipe left-right or swipe up-down), otherwise known as “common fate grouping.”
Step 2: Defining Mixtape’s Key Actions
With a firm grasp of the types of information architecture required to create an engaging user experience, and a better sense of what competing apps offer, it was time to define what would set Mixtape apart. I identified three key actions that Mixtape would offer users to invest a sense of exploration, discovery, and social connection in the listening experience. For each key action, I searched Dribbble for visual inspiration and UI patterns that could inform action’s layout and interaction.
Key Action 1: Artist Deep Dive
Empower users to learn about favorite artists and find new music by showing musicians’ influences, peers, and who they influenced in turn through an Artist Deep Dive timeline screen.
Data Management Pattern:
• Proportion and placement of artist information will indicate primary and related artists.
Navigation Pattern:
• Directional swiping (up/down and left/right) will allow users to navigate Deep Dive timelines intuitively.
Visual Inspiration: Adhiari Subekti, via Dribbble
Key Action 2: Connect With Friends
Bring back the social element of music with in-app messaging, and the ability to share albums and songs through chat.
Social Pattern:
App will feature elements consistent with social apps such as chat and share icons to let users easily and intuitively connect with friends.
Visual Inspiration: BingBing, via Dribbble
Key Action 3: Playlist Polls
Let users build and share interactive playlists where songs are pitted against each other in polls. Users will vote to determine which song wins the bracket.
Gathering Input Pattern:
App will host pre-designed bracket forms in which users will be able to add songs, albums, or artists to build and share customized playlist polls.
Visual Inspiration: Duolingo
Step 3: Low-Fidelity Wireframes
With key actions defined and interaction patterns documented, I sketched out initial low-fidelity wireframes in Adobe XD.
Step 4: Visual Branding
Users want more than functionality. They want attitude, especially when it comes to their music. Before refining wireframes, I spent time building a visual branding style guide including mood words, color palettes, typography, and inspirational imagery. As I wanted to build an app that was intriguing, intelligent, and edgy, I turned to early Talking Heads album art for inspiration.
Step 5: Mid-Fidelity Wireframes
Wireframes were then refined in Adobe XD to mid-fidelity level in order to iron out issues and finalize the skeletal structure of the screens.
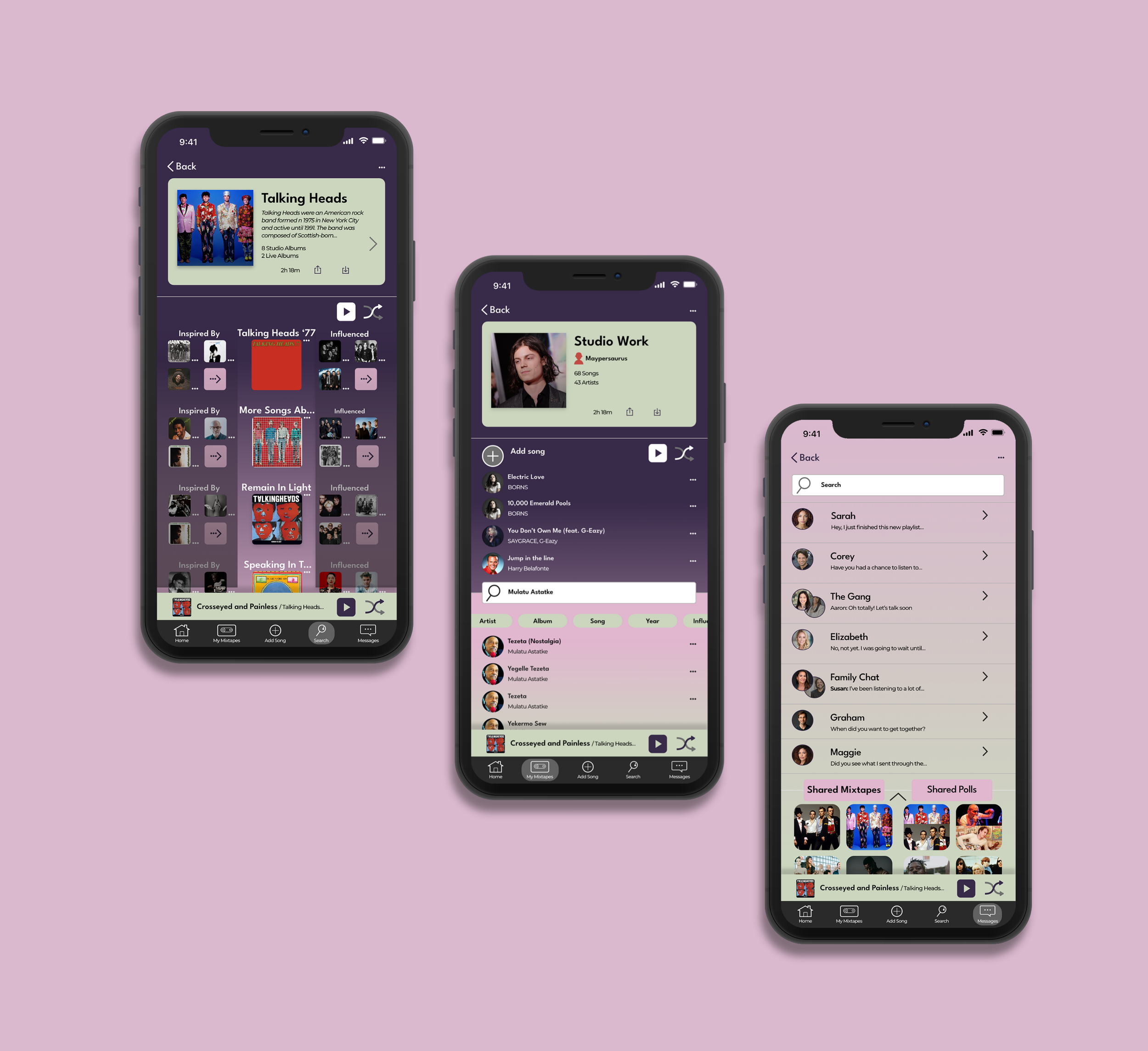
Step 6: High-Fidelity Mockups
Finally, brand aesthetic was overlaid on the skeleton of the wireframes to produce high-fidelity mockups to use in pitch sessions and user testing.
Ꝏ The Future of Mixtape
As listeners continue to recover from the weight pandemic-induced isolation, Mixtape is well situated to help them reconnect not only with their favorite music but with each other as well. Next steps would include prototyping and user testing for key functionalities to gather data for inclusion in a pitch deck for potential investors.